Una de las claves del éxito de WordPress es la gran cantidad de plugins existentes que permiten ampliarlo de mil y una formas. En este artículo veremos como crear un plugin básico en WordPress y así aprender la base para el desarrollo de plugins más avanzados.
La mejor manera de aprender es mediante un ejemplo. Para este artículo veremos como crear un plugin de compartir en redes sociales. Nuestro objetivo inicial será que al final de cada entrada o página se añadan de forma automática enlaces para compartir en Facebook, Twitter y Linkedin.
¿Qué necesitaremos?
WordPress está programado en PHP, por lo que para crear un plugin nos harán falta conocimientos en este lenguaje de programación. De la misma forma hará falta familiaridad con el uso de WordPress. Si estás leyendo esto presupongo que tendrás ambos conocimientos.
También necesitaremos tener una instalación de WP en un servidor donde podamos hacer pruebas. Lo normal es usar un servidor local, pero cualquier otro nos puede servir. También supondré que tienes acceso a uno, quedando fuera del alcance de este pequeño tutorial el como hacerlo.
Y por supuesto, necesitaremos un editor de código. Cualquiera nos valdrá.
Lo que si tendremos que hacer es activar el modo de depuración de WordPress. Para ello editaremos el archivo wp-config.php y buscamos la línea siguiente línea:
define('WP_DEBUG', false);Que cambiaremos por:
define('WP_DEBUG', true);Con esto tendremos activado el modo de depuración, con lo que seremos avisados de existir algún problema en el desarrollo.
Y con esto podemos ponernos ya manos a la obra.
Como crear un plugin básico en WordPress
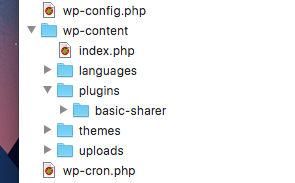
Vamos a hacer el plugin más sencillo posible. No hará nada, pero aparecerá en el listado de plugins de nuestra web. Llamaremos a nuestro plugin de ejemplo «Basic Sharer». Para empezar, tenemos que crear una carpeta llamada «basic-sharer» dentro del directorio correspondiente.
En concreto, tenemos que acceder a donde tengamos instalado nuestro WordPress y accedemos a la ruta:
wp-content/plugins/
Dentro de esta carpeta, crearemos la carpeta «basic-sharer». Y dentro de la misma, crearemos un archivo php con el mismo nombre. basic-sharer.php

Ahora tenemos que definir nuestro plugin. Esto lo conseguimos añadiendo una serie de comentarios al fichero basic-sharer.php. Para nuestro plugin vamos a definir el nombre, la descripción, el autor y la versión. El fichero nos quedará así:
<?php
/*
Plugin Name: Basic Sharer
Description: Plugin muy simple para añadir enlaces de compartir
Author: Angel Aparicio
Version: 0.1
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
De estas opciones, la única que es obligatoria es el nombre del plugin. Pero es bueno añadir algo más de información, sobre todo si tenemos pensado distribuir nuestra creación
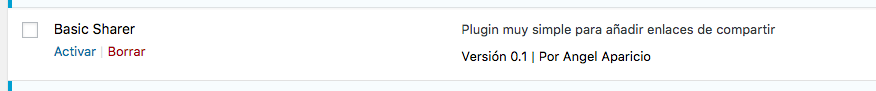
Con esto, ya deberíamos ver y activar nuestro plugin en el listado de plugins de nuestra web. Claro que de momento no hace nada, ahora le añadiremos la funcionalidad.

Hooks de WordPress
Ahora un poco de teoría. Una parte muy importante del desarrollo de plugins que amplían la funcionalidad de WordPress se basa en los llamados «hooks» (Ganchos).
Un gancho es un punto definido desde el cual podemos «colgar» nuestra funcionalidad. Esto nos permite modificar gran parte del funcionamiento del sistema sin necesidad de tocar el código fuente.
Por ejemplo, cada vez que WordPress muestra el contenido de una entrada, tiene que realizar una serie de acciones. Obtener la entrada, mostrar los metadados, mostrar el contenido, poner la cabecera de la plantilla, hacer lo propio con el footer. Pues para cada una de estas acciones tenemos un hook que podemos modificar.
Tenemos dos tipos de hooks:
Action hooks: Se usan para añadir código a determinados puntos de la página. Por ejemplo, añadir contenido al final de una entrada o a la cabecera.
Filter hooks: Se usan para filtrar el contenido. Por ejemplo, si queremos excluir determinadas entradas de la portada, deberíamos usar un filter hooks.
La lista de hooks es enorme. Es absurdo intentar memorizarla, simplemente presupón que si necesitas un hook es bastante probable que exista. Entonces ve a la documentación y busca su nombre exacto.
Lista oficial de filters hooks y lista oficial de action hooks
Así que para crear un plugin básico en WordPress tendremos que usar uno de estos hooks.
Modificando el contenido con un filtro
Lo que queremos hacer es modificar el contenido de nuestra entrada para añadir de forma automática enlaces de compartir. Así que tendremos que usar un filtro para modificar el contenido.
¿Cómo lo hacemos? Pues tenemos que usar el filtro «the_content» y decirle a WordPress que añada el contenido de una función propia. Esto lo hacemos añadiendo el siguiente código al fichero principal de nuestro plugin (recuerda basic-sharer.php):
function basic_sharer_the_content($content) {
return $content.'<p>Aquí irán los enlaces</p>';
}
add_filter( 'the_content', 'basic_sharer_the_content' );¿Cómo funciona? Mediante la función add_filter indicamos que cuando se obtenga el contenido (hook: the_content) de una entrada queremos aplicarle una función propia, basic_sharer_icons.
Y en esta función recibimos el contenido (variable $content, podemos llamarla como queramos). De momento modificamos dicho contenido añadiendo un simple párrafo.
Si tenemos activado el plugin veremos el contenido añadido en cada una de nuestras entradas. Por ejemplo, así quedaría en la entrada de mi blog sobre actualizar WordPress

Pues ver el texto «Aquí irán los enlaces al final del contenido.
Antes de seguir, un detalle importante es no usar nombres demasiados genéricos para las funciones que asignemos a los hooks. ¿Por qué? Por evitar que se «pisen» con otros plugins que podamos tener instalados. Yo suelo llamarles usando la estructura de [nombre_del_plugin][nombre_del_hook]. Si usamos nombres tipo «filter_the_content» es posible que nos encontremos con algún error por nombre de función repetida.
Añadiendo enlaces para compartir
El siguiente paso es añadir los enlaces para compartir. Para eso vamos necesitaremos dos cosas, la dirección del contenido (que es enlace a compartir) y el nombre del contenido (el texto que usaremos al compartir)
Esto lo podemos obtener facilmente con estas dos funciones del core de WordPress:
get_the_permalink: Devuelve la dirección completa de una entrada
get_the_title: devuelve el título de una entrada
Con esto ya podemos hacer el código para los enlaces de compartir. Nuestro fichero basic-sharer.php quedaría así:
function basic_sharer_the_content($content) {
$permalink = get_permalink();
$title = urlencode(get_the_title());
$links = array(
'Facebook' => array(
'link' => 'https://www.facebook.com/sharer.php?u='.$permalink.'&t='.$title,
),
'Twitter' => array(
'link' => 'https://twitter.com/share?text='.$title.'&url='.$permalink,
),
'Linkedin' => array(
'link' => 'https://www.linkedin.com/shareArticle?mini=true&title='.$title.'&url='.$permalink,
),
);
$share_links = '<div id="sharer_links">';
foreach ( $links as $network_name => $link_info ){
$share_links .= '<a href="'.$link_info['link'].'" class="external share_'.strtolower($network_name).'" target="_blank">'.$network_name.'</a> ';
}
$share_links .= '</div>';
return $content.$share_links;
}
add_filter( 'the_content', 'basic_sharer_the_content' );Sin entrar en muchos detalles (puesto que esto ya es más PHP básico y no código exclusivo de WordPress), lo que tengo es un array de redes sociales, con los enlaces para compartir específicos de cada una de ellas. Y después recorro ese array, guardando los enlaces en la variable «share_links», que añadiré al contenido.
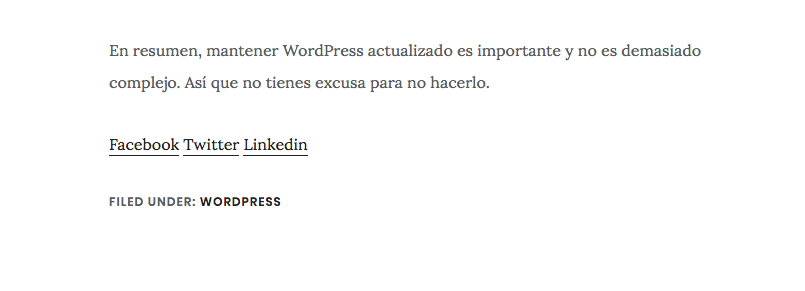
Si recargamos la página de ejemplo, podremos ver el cambio. En principio los plugins se cargan sobre la marcha, con lo que no hace desactivar y activar el plugin para que tengan efecto los cambios ni nada parecido.
Esto es lo que obtenemos.

No esta mal, pero demasiado espartano. ¿Y si añadimos los iconos de cada una de las redes sociales? Veamos como.
Añadiendo contenido a nuestro plugin básico
Lo primero es crear una subcarpeta dentro del plugin básico que estamos creando. La llamaremos imágenes y dentro subiremos los iconos correspondientes para las redes sociales que estamos usando.

Ahora necesitamos la URL de cada imagen para poder mostrarla. Para ello usaremos la siguiente función, que nos dice la dirección de nuestro plugin:
plugin_dir_url: Nos dice la dirección base del plugin desde donde se llame.
Así, para acceder a la imagen fb-24.png tendremos que hacer la siguiente llamada:
plugin_dir_url(__FILE__).'images/fb-24.png'Sabiendo esto, modificamos el archivo basic-sharer.php, que quedaría de la siguiente forma:
<?php
/*
Plugin Name: Basic Sharer
Description: Plugin muy simple para añadir enlaces de compartir
Author: Angel Aparicio
Version: 0.1
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
function basic_sharer_the_content($content) {
$permalink = get_permalink();
$title = urlencode(get_the_title());
$links = array(
'Facebook' => array(
'link' => 'https://www.facebook.com/sharer.php?u='.$permalink.'&t='.$title,
'logo' => plugin_dir_url(__FILE__).'images/fb-24.png'
),
'Twitter' => array(
'link' => 'https://twitter.com/share?text='.$title.'&url='.$permalink,
'logo' => plugin_dir_url(__FILE__).'images/tw-24.png'
),
'Linkedin' => array(
'link' => 'https://www.linkedin.com/shareArticle?mini=true&title='.$title.'&url='.$permalink,
'logo' => plugin_dir_url(__FILE__).'images/ln-24.png'
),
);
$share_links = '<div id="sharer_links">';
foreach ( $links as $network_name => $link_info ){
$share_links .= '<a href="'.$link_info['link'].'" class="external share_'.strtolower($network_name).'" target="_blank"><img style="display: inline" src="'.$link_info['logo'].'" alt="'.$network_name.'" /></a> ';
}
$share_links .= '</div>';
return $content.$share_links;
}
add_filter( 'the_content', 'basic_sharer_the_content' );
Si recargamos, veremos el resultado:

Y con todo esto ya hemos aprendido como crear un plugin básico para WordPress. Pero existen muchas más posibilidades. Por ejemplo, ¿como crear una página de configuración para seleccionar que redes sociales queremos mostrar? ¿Cómo añadir archivos css (o js) a nuestros plugins?
Esto lo iremos viendo en próximos artículos. ¡Espero que te resulten de interés!
Puedes descargar el código completo desde GitHub: Simple Sharer 0.1
Puedes descargar el plugin desde el repositorio de WordPress: Basic Sharer