En mi entrada sobre como tener una web que no use cookies expliqué que una manera de añadir anuncios sin tener que rastrear a los visitantes son los enlaces de afiliados. En esta entrada voy a explicar como añadir un banner de afiliados de Amazon en WordPress usando código.
El objetivo será añadir un banner al final de cada una de las entradas del blog de la web. Como requisitos previos, tendremos que tener una cuenta de afiliados en Amazon (Aquí). Además usaremos el plugin Code Snippets para crear nuestro código.
Banner de afiliados de Amazon
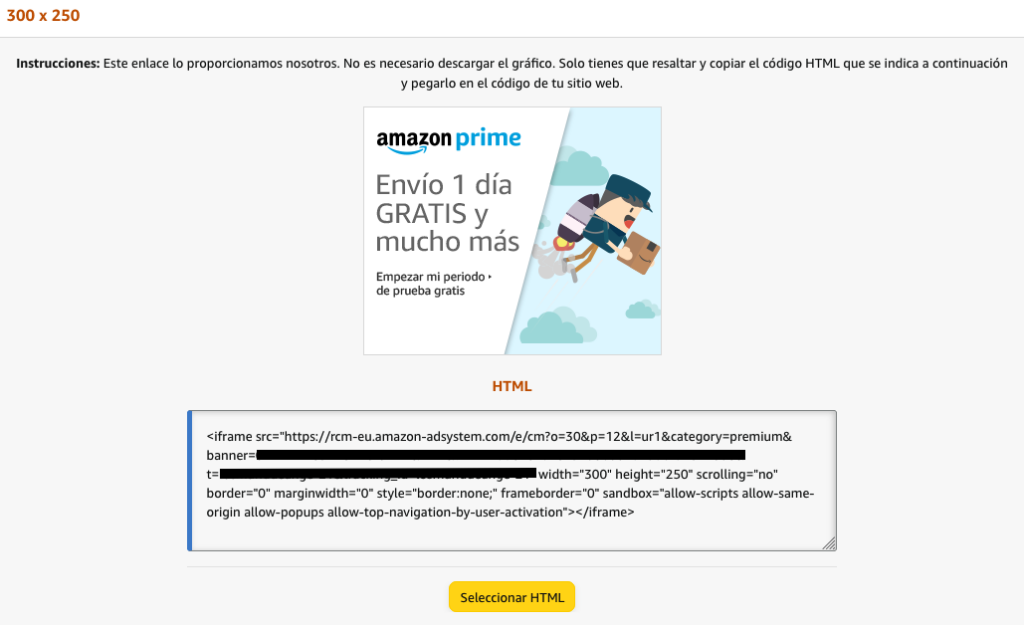
Lo primero que necesitaremos es obtener el código para incluir el banner de afiliados. Lo obtendremos entrando en nuestra cuenta en Amazon Afiliados y yendo a la sección de banners. A modo de ejemplo, usaremos un banner de Amazon Prime
El acceso se aquí: Enlaces de banners
Voy a tomar como ejemplo el banner de 300 x 250. Por tamaño se adaptará bien tanto a móviles como a escritorio, así que perfecto. Aquí puedes ver el código que vamos a usar (le he tapado el ID de afiliados)

Si pegamos este código HTML al final de una entrada del blog veremos como aparece el banner. Pero claro, esto habría que hacerlo para cada entrada. Veremos como automatizarlo
Insertando contenido al final de cada entrada
Esto lo vamos a hacer usando el filtro the_content. El código es bastante simple, se trata de añadir el código html obtenido al final del contenido. Usamos el condicional is_single para que el código solo se añada en caso de que estemos visualizando una entrada única. Y metemos el código en un div para poder hacer ajustes visuales después
function add_amazon_afiliates($content) {
if (is_single()) {
$content .= '<div class="amazon_afiliates">';
$content .= 'PONER AQUÍ EL CÓDIGO HTML DE AMAZON';
$content .= '</div>';
}
return $content;
}
add_filter ('the_content', 'add_amazon_afiliates');¿Dónde ponemos este código? Pues podemos crear un plugin sencillo, añadirlo al fichero functions.php de nuestro o tema o usando el plugin Code Snippets. Me decantaré por esta última opción, pues nos permitirá hacer todo lo necesario desde el backend.
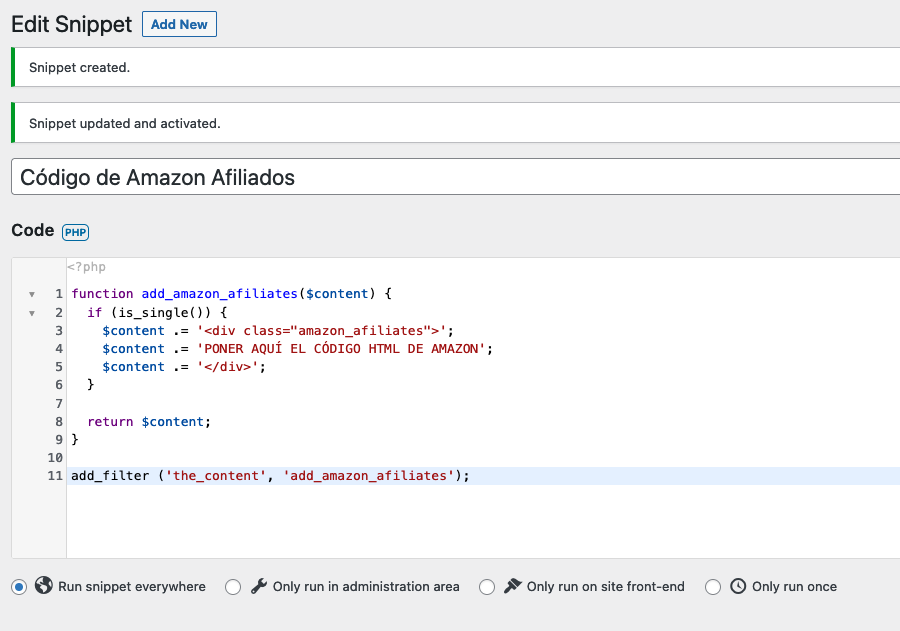
No voy a entrar en como funciona Code Snippets pues asumo que ya sabrás más o menos como funciona este plugin. Recuerda que también puedes añadir el código al functions.php de tu plantilla. Pero por aclarar un poco, si usas Code Snippets deberías añadir un snippet que tendrá (más o menos) este aspecto:

Si todo ha ido bien, ya deberíamos ver el banner al final de cada una de las entradas de nuestro blog. ¡Genial!
Posibles mejoras
Como hemos visto, añadir un banner de afiliados de Amazon en WordPress no es demasiado complicado. Podemos pensar en posibles mejoras. Por ejemplo, en mi ejemplo he usado el banner de Prime. Podríamos preparar el código para que pusiera un banner aleatorio entre varios (Prime, Video, Audible, etc) para analizar cual nos produce mejores resultados.
Otra posible mejora sería poner dos banners de distinto tamaño y usar CSS para mostrar uno u otro en función de si estamos en móvil o escritorio.
También podemos mover nuestro código a un plugin y añadirle una página de configuración en la que se introduzca nuestro ID de afiliados. Con esto tendremos un plugin genérico para poder usar en varias webs.
¡Y ya está! Si necesitas ayuda para instalar un código en tu WordPress o para cualquier otro problema que puedas tener con tu web, recuerda que ofrezco un servicio de Mantenimiento WordPress.