 ¿Tienes una tienda online funcionando con woocommerce y no sabes como poner el IVA? En esta guía aprenderás de forma sencilla como poner el IVA en Woocommerce.
¿Tienes una tienda online funcionando con woocommerce y no sabes como poner el IVA? En esta guía aprenderás de forma sencilla como poner el IVA en Woocommerce.
Para este ejemplo voy a usar el siguiente producto de prueba como referencia. En estos momentos no muestra impuestos de ningún tipo:

Poner el IVA en Woocommerce
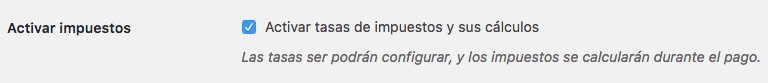
Lo primero que tenemos que hacer es activar la opción de impuestos en Woocommerce. Esta opción está situadoa en Woocommerce => Ajustes. En la primera pestaña de todas, “General”, buscamos la opción “Activar impuestos” y la activamos si aún no estaba activada.

Una vez activada, guardamos los cambios y nos aparecerá arriba la pestaña “Impuesto”
Ahora tenemos que configurar el IVA. Si nos vamos a la pestaña “Impuesto” veremos justo debajo otras cuatro opciones: “Opciones de impuestos | Tarifas estándar | Tarifas Reduced rate | Tarifas Zero rate”
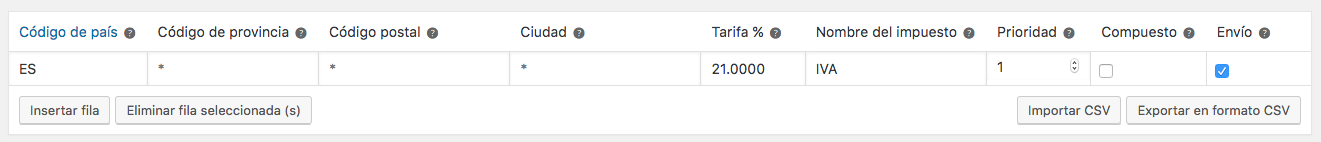
La que nos interesa es “Tarifas estándar”. Aquí no saldrá la opción para introducir los datos sobre el IVA. Pulsamos en el botón “Insertar fila” y rellenamos como en la imagen:

Con esto estamos diciendo que si el código del país es ES (España) se aplique un impuesto del 21% llamado IVA. Para todas las provincias. También se aplicará este impuesto a los gastos de envío.
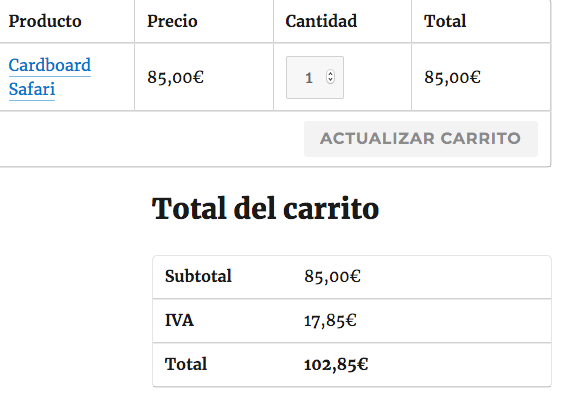
Sin embargo, si volvemos a ver nuestro producto de ejemplo veremos que sigue marcando el precio antiguo, 85€. Pero si añadimos el producto al carrito ya nos aparecerá el precio:

El comportamiento por defecto de Woocommerce es no mostrar el IVA hasta que vayamos a finalizar el pago. La razón para hacerlo así es que la ley establece que hay que cobrar el IVA en función del país de origen del comprador. Por lo que al existir un IVA distinto en cada país no se puede mostrar el impuesto hasta que el clienta haya indicado su dirección.
Pero supongamos que solo vendemos a España. En ese caso seguramente prefiramos que el IVA se muestre desde un primer momento, pues a los compradores potenciales no les suele gustar ver un precio y que al ir a pagar este precio se incremente en una quinta parte.
Para esto tenemos que modificar algunas de las opciones de configuración.
Mostrando los precios con IVA en los productos
Las opciones sobre impuestos en Woocommerce se encuentran en la pestaña de Ajustes de Impuestos. Aquí tenemos varias opciones, pero las que más nos interesan son las siguientes.
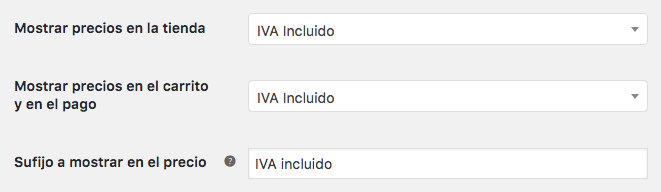
Mostrar precios en la tienda: Debemos ponerla a “IVA incluido”
: Debemos ponerla a “IVA incluido”
Con esto ya se nos mostrará el IVA en los precios. Si además queremos especificar que los precios ya tienen incluido el impuesto, tendremos que usar el campo “Sufijo a mostrar en el precio”. Aquí se nos permite incluir un texto que se añadirá al precio. En resumen, estas son las opciones que tenemos que activar:

Con estas opciones activadas, ya se mostrarán los precios con el IVA incluido.

Otra opción que nos puede resultar de interés es la primera, la que indica “Precios con impuestos incluidos”. Con esta opción indicamos si los precios que introducimos en la tienda tienen o no los impuestos incluidos. Tenemos dos posibilidades:
No, introduciré los precios sin impuestos. Si usamos esta opción, woocommerce añadirá el IVA al precio incluido. Con lo cual los precios que veremos en el panel de control serán distintos a los que se verán en la tienda. En el panel irán los precios sin IVA y en la tienda se mostrarán con el IVA Es la opción por defecto.
Sí, voy a introducir los precios con impuestos incluidos. Usando esta opción woocommerce calculará el IVA que corresponda, mostrando el precio que hayamos introducido tal cual.
Lo normal es que usemos la primera opción cuando introduzcamos los precios a través de un catálogo que nos haya podido dar un proveedor, donde los precios suelen ir sin IVA. Y que usemos la segunda cuando vendamos productos propios y queramos ajustar bien el precio final que se mostrará.
Espero que esta guía para poner el IVA en Woocommerce te haya resultado útil. Si tienes alguna duda, puedes preguntarme en Twitter 🙂
¿Necesitas un programador que te ayude realizar el mantenimiento de tu tienda woocommcerce? Consulta mi servicio de mantenimiento WordPress