Gutenberg es el nuevo editor de WordPress, sustituyendo al clásico TinyMCE. Ha habido mucho revuelo respecto a Gutenberg, provocando un rechazo inicial contra el mismo. Todos somos seres de costumbres y que nos quiten el editor de WordPress con el que llevamos trabajando desde hace lustros se hace un poco cuesta arriba.
Sin embargo, no deberíamos rechazar el nuevo editor. Gutenberg aporta muchas ventajas sobre el anterior. En este artículo vamos a a ver las principales
Motivos por los que deberías migrar a Gutenberg
Bloques reutilizables
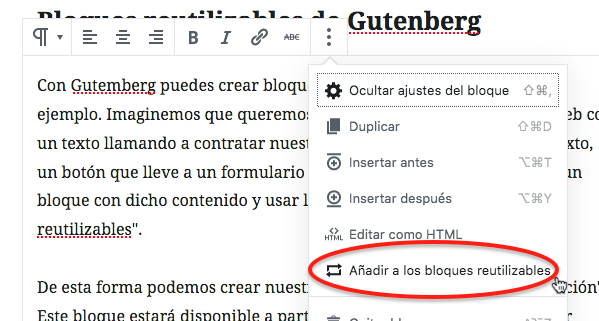
Con Gutenberg puedes crear bloques reutilizables. Voy a poner un ejemplo. Imaginemos que queremos cerrar cada página de nuestra web con un texto llamando a contratar nuestros servicios. Y después de este texto, un botón que lleve a un formulario de contacto. Pues podemos crear un bloque con dicho contenido y usar la opción “Añadir a bloques reutilizables”.
De esta forma podemos crear nuestro propio bloque “Llamada a la acción”. Este bloque estará disponible a partir de ahora en el editor para poder usarlo de forma rápida.

Pero no solo eso. Es que además Gutenberg nos ofrece un panel de gestión de nuestro bloques reutilizables. Desde aquí podemos editarlos o añadir nuevos. Pero lo más útil de todo es que podemos exportarlos a un archivo json. Y ahora podemos usar este archivo para importarlo en otra web.
Dicho de otra forma, Gutenberg nos permite crear de forma sencilla nuestra propia biblioteca de bloques para usar en todo nuestros proyectos.
Control de encabezados
Una de los aspectos más importantes a la hora de construir una página web es el SEO. Sin él nuestra página apenas recibirá visita. Y uno de las principales puntos que tendremos que tener en cuenta es la estructura de nuestros encabezados.
Supongo que ya sabrás que una página debería tener un único encabezado H1 y varios H2. De forma ideal estos subtítulos H2 deberían tener una serie de encabezados de tercer nivel, los H3. (Si no sabes a que me refiero, puedes leer este artículo sobre encabezados en WordPress)
A veces ocurre que nos podemos confundir y poner un H3 fuera de sitio. Los encabezados tienen que estar anidados de forma correcta o los buscadores pueden confundirse.
Lo bueno de Gutenberg es que cuando añadimos un encabezado nos selecciona el que corresponde en función del nivel en el que estamos. De esta forma es más complicado equivocarse y poner un H2 donde debería ir un H3.
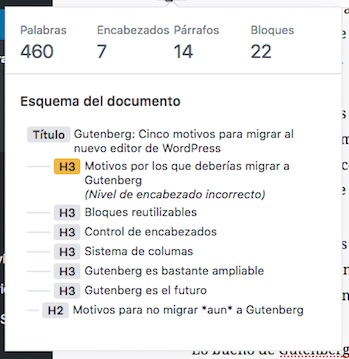
Pero no solo eso, sino que además podemos ver la estructura de encabezados de nuestras páginas a través del botón situado arriba a la izquierda del editor. Y en caso de error, recibir un aviso:

En la captura de arriba puedes ver como recibo un aviso de que la estructura del documento no es correcta. Esto tipo de fallos podrían pasar desapercibidos con el antiguo editor, salvo que usemos un plugin específico para detectarlos.
Sistema de columnas
En el ecosistema de WordPress existen una gran variedad de editores visual. Muchas webs profesionales los usan, pues sin ellos no se pueden conseguir determinados resultados a la hora de construir una web.
Y el principal motivo para usarlos suele ser el uso de las columnas. WordPress siempre estuvo pensado para la realización de blogs, con lo que el sistema base no contemplaba el uso de columnas
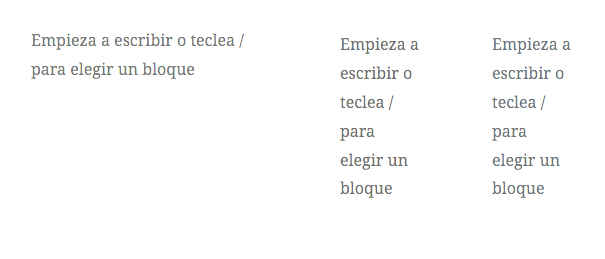
Las columnas es una opción que ya contempla el nuevo editor. Tenemos la opción de añadir un bloque de columnas con el cual dividir la sección de texto en dos partes. Si queremos más columnas, podemos anidar un bloque dentro de otro. Por ejemplo

De momento este bloque es bastante limitado en opciones. Como vemos las columnas que se crean son todas del mismo ancho, lo cual es un lastre bastante grande. Es cierto que podemos añadir clases css a las columnas y jugar con estas clases para manipular la anchura de las mismas, pero esto exige saber algo de css.
Pero de momento, nos podría valer. En principio las nuevas versiones de Gutenberg mejorarán este bloque para hacerlo más potente. Además, siempre podremos ampliar Gutenberg. Lo que nos lleva al siguiente punto
Gutenberg es bastante ampliable
El que los bloques de Gutenbergs sean exportables e importables permite ampliar el número de bloques de forma sencilla. Una simple búsqueda en el respositorio de plugins de WordPress nos dará como resultado un buen número de colecciones de bloques con los que expandir Gutenberg.
Es posible que estés pensando que esta posibilidad sea similar a la que existía antes de instalar un editor avanzado para nuestra página. El problema de estos editores es que condicionaban nuestro diseño a dicho editor, dificultando la migración a una nueva plantilla.
Este problema desaparece con estos bloques. En todo momento seguimos usando el editor de WordPress, con lo que podremos cambiar de plantilla más adelante si así lo creemos conveniente.
Habrá que ver que ocurre a largo plazo, pero es posible que mediante la posibilidad de añadir bloques a Gutenberg desaparezca la necesidad de usar maquetadores visuales (que supongo acabaran convirtiéndose en colecciones de bloques)
Gutenberg es el futuro
La última razón es puro pragmatismo. Gutenberg ha llegado para quedarse y el editor clásico acabará por desaparecer a largo plazo. Es cierto que hay formas de deshabilitar Gutenberg, pero si lo hacemos estamos condenando a nuestro proyecto web a quedarse obsoleto mas tarde o más temprano
Teniendo esto en cuenta, creo que cualquier nuevo proyecto basado en WordPress debería basarse en el nuevo editor. Y no deberíamos usar ninguna de las opciones existentes para deshabilitarlo.
Mejor adaptarse desde el principio que tener que hacerlo de forma obligada dentro de unos años.
Motivos para no migrar *aun* a Gutenberg
Aún y todo, hay razones por las que no migrar aún a Gutenberg. La más obvia es que tengamos una web ya montada con el editor clásico y no queramos “romperla”. En estos casos mejor deshabilitar el nuevo editor e ir planificando una migración gradual.
Mientras más compleja sea la maquetación de una web más posibilidades existen de que Gutenberg nos rompa algo. Donde no debería haber problemas es en un blog clásico. Aquí podríamos pasarnos a Gutenberg desde el minuto uno.
De hecho podemos mantener ambos editores. Es decir, el nuevo contenido lo escribimos usando el nuevo editor mientras que el previo se queda tal cual. Si no lo tocamos no se modificará su aspecto.
En resumen y finalizando. Gutenberg es un editor con más opciones y posibilidades que el antiguo editor de WordPress. Aunque de inicio pueda producir rechazo por no querernos adaptar, es recomendable hacerlo. En especial en nuevos proyectos, para los cual no hay excusas para no adaptarnos.
Si necesitas ayuda con Gutenberg o cualquier otro tema relacionado, puedes contratar mi servicio de mantenimiento WordPress