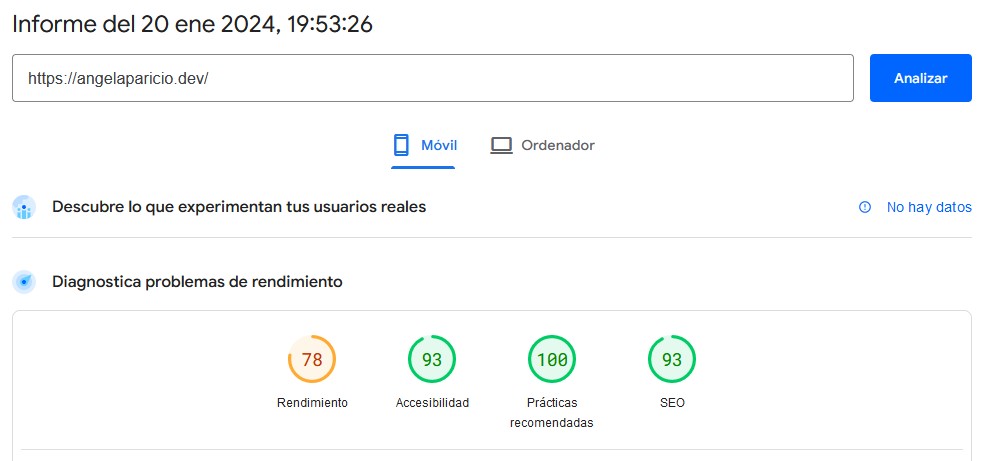
Si tenemos un proyecto online algo que tenemos que tener en cuenta es mejorar la velocidad web y que los tiempos de carga de nuestra página sean los más bajos posibles. Esto es bueno de cara a nuestros usuarios y de cara a posicionar bien en buscadores. Lo normal para valorar este aspecto es usar la herramienta de Google PageSpeed. En concreto, esta era la velocidad de carga de mi web:

No está mal, pero ese 78 en amarillo me estaba resultando un poco molesto cada vez que lo veía. Así que hice un par de pruebas y vi que el nuevo tema por defecto de WordPress para 2024 me daba mejores resultados. Así que decidí que era el momento de pasar a las nuevas plantillas de bloques y de paso obtener todos los indicadores en verde en PageSpeed Insights.
Instalando Twenty Twenty Four
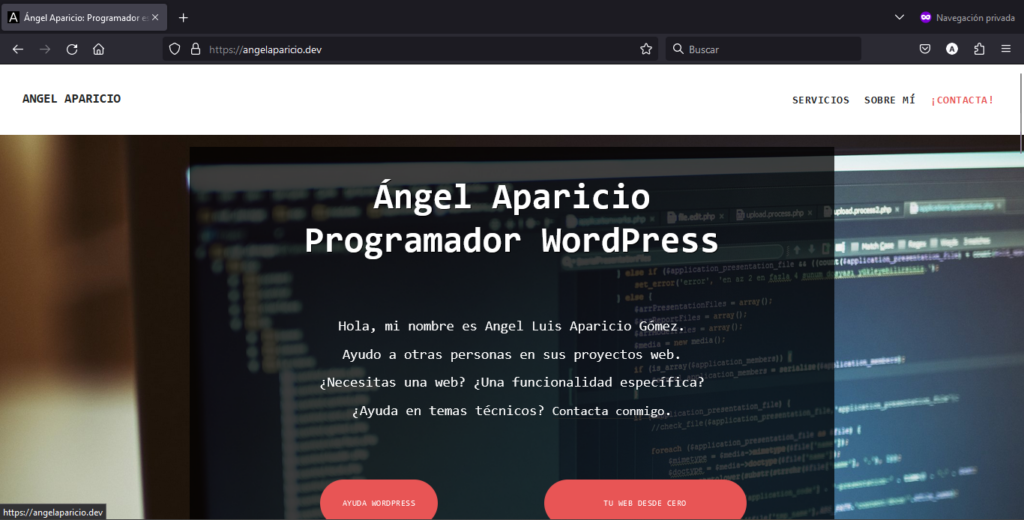
El primer problema que me encontré es que la plantilla que había estado usando hasta 2023 la tenía con varias personalizaciones que se perdían al hacer el cambio. Por comparar, así es como se veía mi web hasta 2023:

Antes de seguir, aprovechar para comentar esa imagen de fondo que se ve en la captura era uno de los motivos principales que hacían bajar la puntuación de velocidad de mi web. Poner una imagen de fondo es algo habitual porque hace que la página quede más bonita, pero también aumenta los tiempos de carga.
Lo peor es que muchas veces esa imagen se ve bien en el escritorio, pero apenas se nota en el móvil. Que es desde donde vienen la mayoría de visitas hoy en día. Por lo tanto, es importante dedicar un momento a pensar si esa foto tan chula en la home de vuestra web es necesaria, está optimizada y se ve bien en los móviles.
Porque si es una foto que aporta, pues se puede dejar. En mi caso, una simple imagen de código obtenida de un banco de imagen. Era bonita, si. Pero no aporta mucho al visitante. Y en móviles se veía regular. Así que fuera.
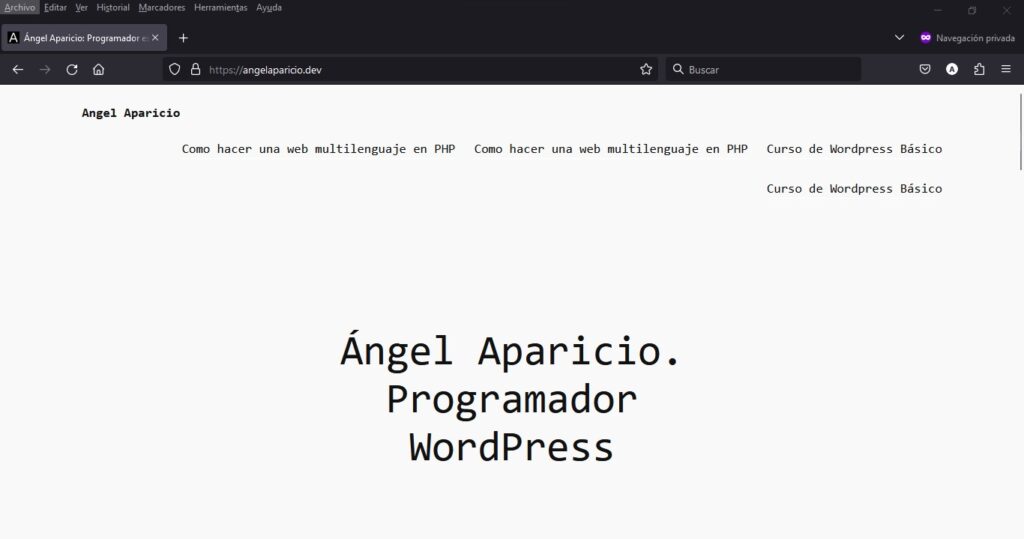
Hecho esto, así es como se veía mi web tras activar la plantilla Twenty Twenty Four:

Como veis, el menú salía con páginas que no me interesaban tener ahí, se pierde el texto donde me presento y los dos botones a mis servicios. Y en las capturas no se ve, pero bajando también se había “roto” el diseño, quedando el contenido a la mitad, perdiéndose los textos de mi pie de página, etc, etc.
Estaba claro que no podía cambiar la plantilla y ya está. Hacía falta un trabajo previo.
Usando WP Stagging para cambiar el diseño
Lo primero fue sacar una copia de pruebas de mi página. Para eso usé WP Staging, un plugin que crea una copia de cualquier web de forma rápida y sencilla. Lo instalé, saqué una copia, activé la plantilla Twenty Twenty Four y me puse a remaquetar.
Este artículo no es un artículo sobre como usar el editor de bloques o sobre Twenty Twenty Four, por lo que no voy a entrar en detalles sobre como fui adaptando el diseño. Quizás más adelante escriba algo sobre el editor de bloques, pero en otro momento.
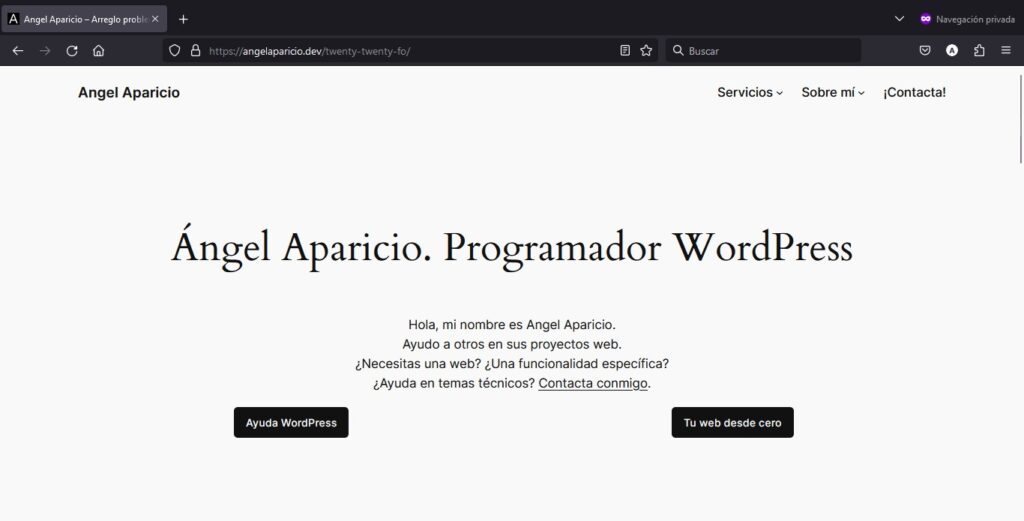
Una vez dicho esto, así es como dejé el diseño en mi web de pruebas

Vale. ¿Y ahora que? Porque ahora toca exportar el nuevo diseño a mi web actual. Para usar esta opción tenemos que ir al menú avanzado del editor de temas y seleccionar la opción “Exportar”

Esto nos descargará un archivo zip que podremos instalaremos como si fuera un tema cualquiera. Nos vamos a la sección de instalar temas de WordPress y le damos a “Añadir nuevo tema” y “Subir tema”
Pasos finales para mejorar la velocidad web
Bueno, pues una vez montado todo toca ver como se comporta mi web en cuanto a la velocidad. Así que va siendo hora de hacer otra prueba en Page Speed:

Mmmm, vaya, hemos mejorado pero aún no tenemos todo en verde. Echando un vistazo a los motivos de no llegar a la máxima puntuación, veo que el problema viene de las imágenes, que no están a su tamaño ideal
Pues manos a la obra, toca descargarse las imágenes de la portada, reducirles el tamaño y volver a subirlas. Esto es algo habitual, subimos imágenes de alta calidad que después mostramos reducidas. Por este motivo el propio WordPress suele crear versiones en varios tamaños de las imágenes que subimos.
Una vez hecho todo, así quedaría la web:

Aunque no esté todo al 100%, está todo en verde, que es más que suficiente. Siempre se puede mejorar la velocidad web aún más, claro y, lo más importante, es importante acordarse de revisar de vez en cuando estas puntuaciones y de comprobar no solo la página home sino otras páginas, en especial las más críticas (donde anunciemos nuestro servicio principal, páginas de productos, etc)
Recordemos que mejorar la velocidad web es algo básico para nuestro proyecto online. Muchas veces es imposible tener todo en verle, pero al menos hay que intentar no tener nada en rojo, en cuyo caso Google nos penalizará bastante. Comentar también que mientras más “scripts” externos tengamos, más lenta será nuestra página. Por ejemplo, si usamos Analytics y Adsense u otro tipo de herramienta externa; conseguir todo a +90 se dificulta mucho (por eso prescindí de este tipo de herramientas, como explico en: Webs sin cookies)