Si usamos WooCommerce para ventas a empresas en España seguramente hayamos echado en falta un dato en el proceso de compra, que es el identificador fiscal. Por defecto no aparece, pero a nosotros nos resultará necesario. Así que vamos a ver como añadir el NIF en WooCommerce
Lo vamos a hacer mediante código. Por simplificar usaré Code Snippets para añadir el código a nuestra web, aunque podríamos desarrollar un plugin básico para esto.
Código para añadir el NIF en WooCommerce
Para añadir el dato que necesitamos usaremos un “hook” de los múltiples que tiene WooCommerce. Lo primero que necesitaremos será añadir un campo nuevo al final del formulario de “Finalizar compra”. Por tanto tendremos que usar el hook woocommerce_after_checkout_billing_form
Añadimos por tanto el siguiente código:
function myfunction_add_nifcif_checkout($checkout) {
echo '<div id="additional_checkout_field">';
woocommerce_form_field('nif', array(
'type' => 'text',
'class' => array('my-field-class form-row-wide'),
'required' => true,
'label' => __('NIF / CIF')),
$checkout->get_value( 'nif' )
);
echo '</div>';
}
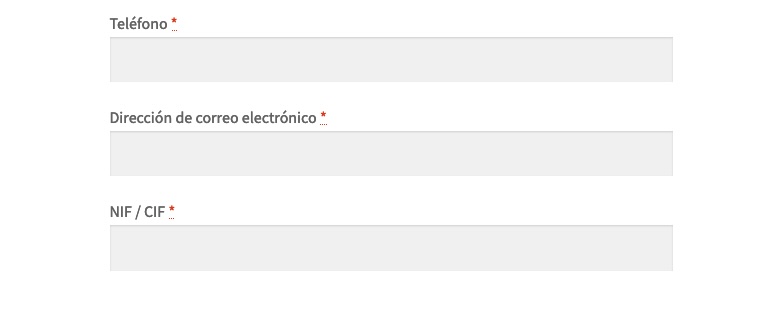
add_action( 'woocommerce_after_checkout_billing_form', 'myfunction_add_nifcif_checkout' );Con este código añadiremos un campo de typo text, obligatorio, y con la etiqueta NIF/CIF. De forma interna llamaremos “nif” a este campo. Para ello usamos la función woocommerce_form_field, que es la que nos permite añadir un campo a un formulario de WooCommerce.
Una vez hecho esto, veremos que el campo aparece al final del formulario de finalizar el pago

Pero si probamos veremos que aparentemente no se guarda ningún dato. En efecto, necesitamos añadir el código para grabar la información. La función woocommerce_checkout_update_order_meta hace este trabajo. Añadimos ahora el siguiente código:
function myfunction_update_nifcif_order_meta($order_id) {
if ( !empty($_POST['nif']) ) {
update_post_meta( $order_id, 'NIF', sanitize_text_field( $_POST['nif'] ) );
}
}
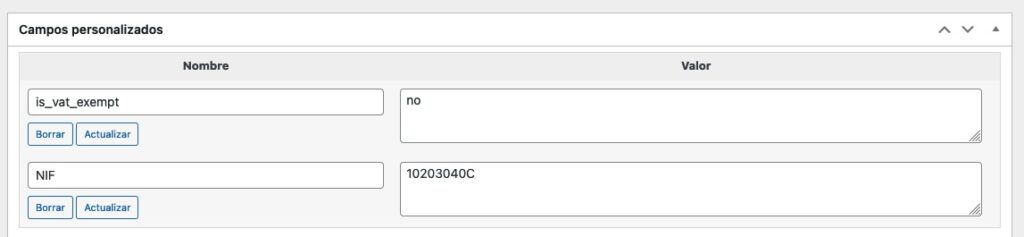
add_action('woocommerce_checkout_update_order_meta', 'myfunction_update_nifcif_order_meta');Ahora si, si hacemos una prueba y nos vamos al pedido veremos que ya se está guardando el NIF. Aunque está en poco escondido, en la zona de “Campos personalizados”
(Si no ves esta información, es porque no tienes activada la opción “Campos personalizados” en la pestaña “Opciones de pantalla”)

Pero supongo que querrás tener esta información más visible en el pedido, junto con el resto de datos. Pues para esto nos hace falta un último código más:
function myfunction_show_nif_after_billing_address($order){
echo '<p><strong>'.__('NIF').':</strong> ' . get_post_meta( $order->id, 'NIF', true ) . '</p>';
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'myfunction_show_nif_after_billing_address', 10, 1 );¡Y con esto ya estaría! Ya tenemos añadido el NIF en WooCommerce 🙂
Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.